Choosing a font for your website is hard!
Canva has (what feels like!) a million fonts. Creative Market regularly releases new fonts designed to excite and inspire. You want to capture your reader’s attention. Which font should you choose?
#1 rule for choosing a web font:
Your font should be easy to read.*
That means:
- Choosing a readable font style (bonus points if ADA-compliant—see resources below for details on this important topic)
- Choosing a readable font size (16px or 18px recommended for body or paragraph font)
Creative fonts are tempting, but readability always trumps beauty. You might have the most brilliant copy, but what is the point if your reader stops reading due to eye strain? Also, we know that most readers skim text, so why not facilitate scannability?
My most-used web fonts
When in doubt, use these—and bookmark this page to keep it handy. Keep reading to find out my #1 favorite font.
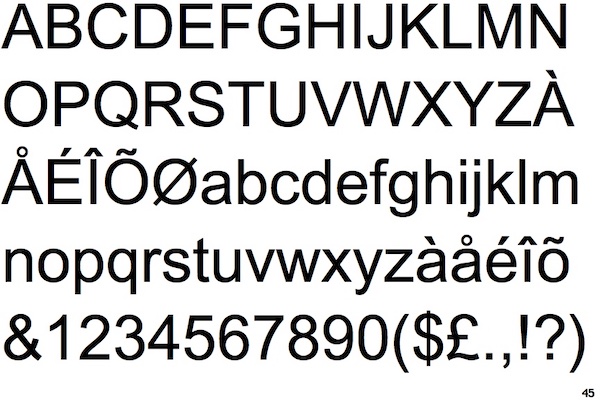
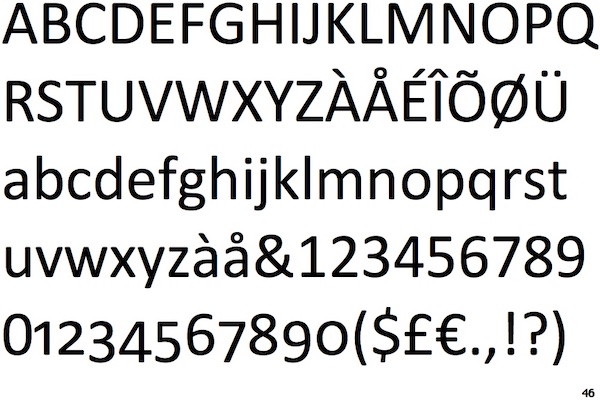
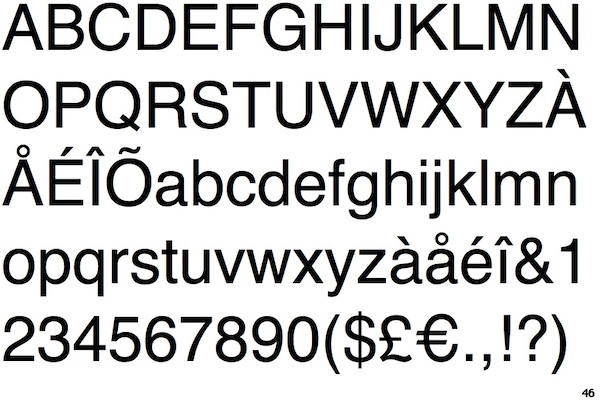
Sans Serif
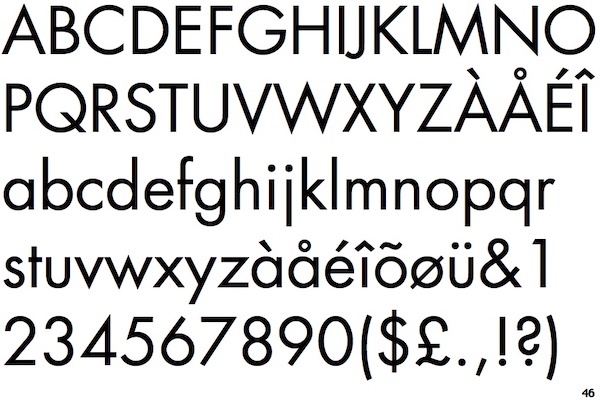
Futura

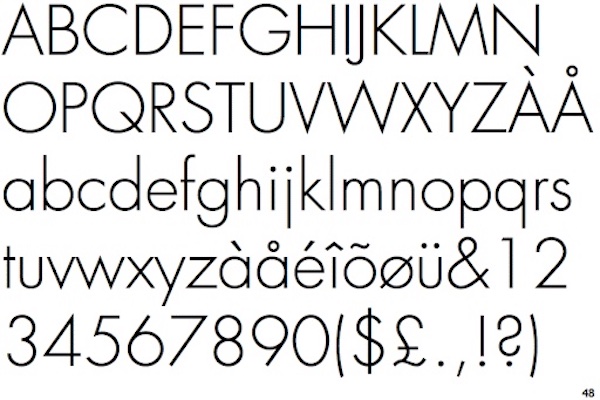
Futura Light

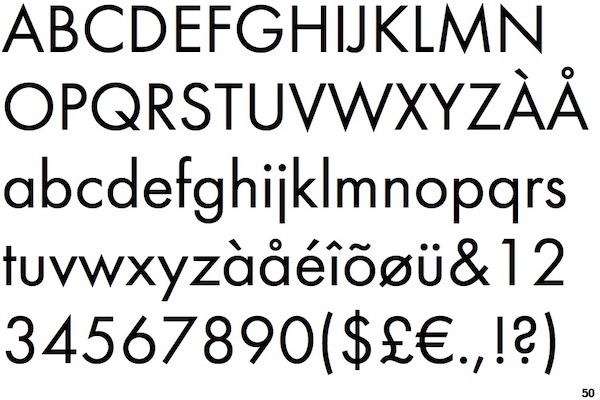
Futura PT

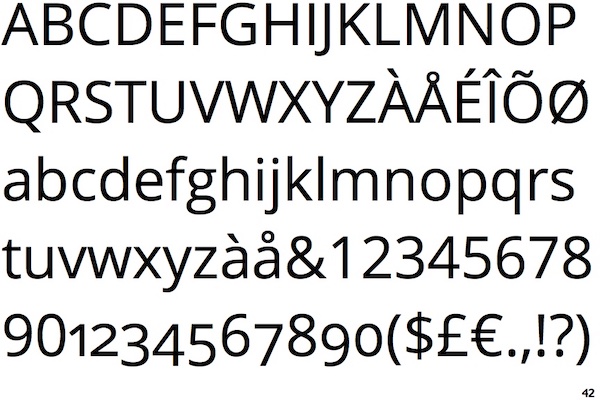
Montserrat

Open Sans

Roboto

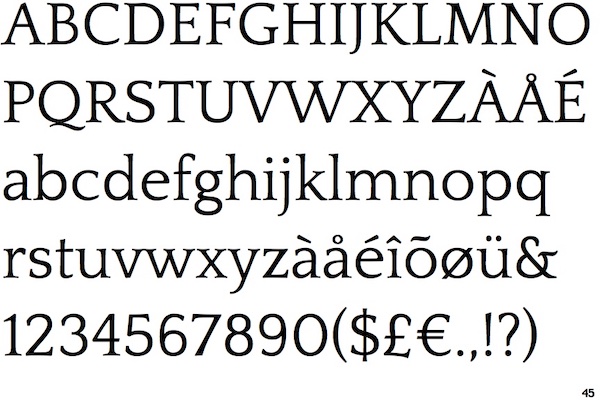
Serif
Georgia

Merriweather

Playfair Display

Quattrocento

100% safe, ADA-compliant fonts
Arial

Calibri

Helvetica

Times New Roman

Images sourced from: http://www.identifont.com
More reasons these fonts are a great choice
- Most (or all) are free
- Most platforms have them. This is helpful for maintaining brand consistency across web platforms, email service providers, Canva designs, etc.
- They tend to have many font weight options (e.g. light, normal, bold, extra bold, italics)
By the way, I am fully aware that I broke my own rule on my own website with the script font. I seriously debated whether to use it. I opted it keep it, but I use it sparingly and for short headings. I will not be using it on my new site.
My favorite font
You might have guessed it…Futura!
Nerd out with me—this is fun!
Helpful resources on web accessibility standards and ADA-compliance:
- https://www.ada.gov/resources/web-guidance/
- https://www.w3.org/WAI/standards-guidelines/wcag/
- https://userway.org/
- https://userway.org/compliance/ada/
- https://digitalaccessibility.virginia.edu/accessibility-font-size-conversions
- https://accessibility.psu.edu/legibility/fontsize/
* This post is about best, readable fonts to use on a website. There is more leeway and room for creativity with graphic design.

Founder of Spotlight Local SEO. I love websites, and I am passionate about helping local businesses grow and get found on Google. I have helped Austin companies create sleek, functional, mobile-friendly websites and achieve SEO success in competitive verticals like healthcare, B2B, insurance, retail, and more.
